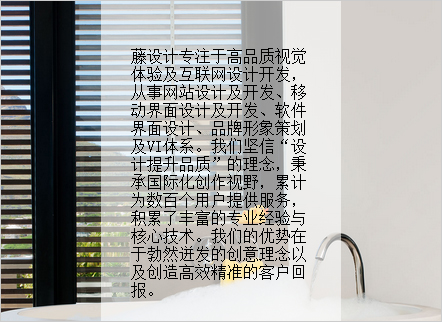
CSS实现背景透明,文字不透明(兼容各浏览器)
在 FF/Chrome 等较新的浏览器中可以使用css属性background-color的rgba轻松实现背景透明,而文字保持不透明。而IE6/7/8浏览器不支持rgba,只有使用IE的专属滤镜filter:Alpha来实现,但是这样写法会把文字也变为透明,因此只有在透明容器的子节点(文本节点除外)内设置position:relative才能不继承其父元素的透明滤镜,代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>南阳迈特科技网站建设 - www.tengsheji.com</title>
<style type="text/css">
.warp{ background:#eee url(back.jpg) no-repeat left top; width:440px;height:400px; border:1px solid #ccc;}
.content { width:180px; height:260px; margin:0px auto; padding:30px 30px;background:rgba(255, 255, 255, 0.6)!important;
filter:Alpha(opacity=60); background:#fff; /* 使用IE专属滤镜实现IE背景透明*/ }
.content p{ position:relative;} /*实现IE文字不透明*/
</style>
</head>
<body>
<div class="warp">
<div class="content"><p>南阳迈特科技专注于高品质视觉体验及互联网设计开发,从事网站设计及开发、移动界面设计及开发、软件界面设计、品牌形象策划及VI体系。我们坚信“设计提升品质”的理念,秉承国际化创作视野,累计为数百个用户提供服务,积累了丰富的专业经验与核心技术。我们的优势在于勃然迸发的创意理念以及创造高效精准的客户回报。</p></div>
</div>
</body>
</html>
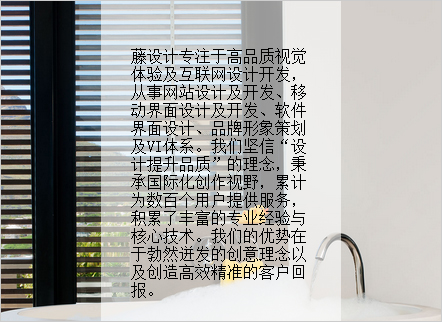
以上代码在IE6.0+/FF3.0+/Opera10+/Chrome/Safari 均测试通过

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>南阳迈特科技网站建设 - www.tengsheji.com</title>
<style type="text/css">
.warp{ background:#eee url(back.jpg) no-repeat left top; width:440px;height:400px; border:1px solid #ccc;}
.content { width:180px; height:260px; margin:0px auto; padding:30px 30px;background:rgba(255, 255, 255, 0.6)!important;
filter:Alpha(opacity=60); background:#fff; /* 使用IE专属滤镜实现IE背景透明*/ }
.content p{ position:relative;} /*实现IE文字不透明*/
</style>
</head>
<body>
<div class="warp">
<div class="content"><p>南阳迈特科技专注于高品质视觉体验及互联网设计开发,从事网站设计及开发、移动界面设计及开发、软件界面设计、品牌形象策划及VI体系。我们坚信“设计提升品质”的理念,秉承国际化创作视野,累计为数百个用户提供服务,积累了丰富的专业经验与核心技术。我们的优势在于勃然迸发的创意理念以及创造高效精准的客户回报。</p></div>
</div>
</body>
</html>
以上代码在IE6.0+/FF3.0+/Opera10+/Chrome/Safari 均测试通过

推荐文章
Hi,Are you ready?
准备好开始了吗?
那就与我们取得联系吧
那就与我们取得联系吧
有一个互联网项目想和我们谈谈吗?您可以填写右边的表格,让我们了解您的项目需求,这是一个良好的开始,我们将会尽快与你取得联系。当然也欢迎您给我们写信或是打电话,让我们听到你的声音!
迈特—靠谱的互联网技术伙伴
地址:河南省南阳市宛城区经十路与纬八路交叉路口东100米中关村信息谷创新中心
业务热线:137-1818-8679
售后服务:0377-66988886
E-mail:helloqyg@163.com


 联系我们
联系我们
 我们的地址
我们的地址

.png)
.png)
.png)
.png)

